Adobe Form可以理解成是Smart Form的升级版。它拥有更加简洁的界面和操作方式。更加重要的是Adobe Form未来会被运用在BTP上。但是Smart Form无法在BTP上使用。
我找到了一些国外的教程。根据这些教程我将我学习Adobe Form的内容整理成下面的笔记。你也可以理解成是对我学习资料的翻译版本。我也会给出学习网站的链接,请见最后面的参考资料。
Adobe Form介绍与Table
一、Adobe Form介绍
1.介绍
SAP Adobe Form 是一种基于 Adobe 技术的表单生成工具,它允许用户在 SAP 系统中创建和打印高级的、交互式的 PDF 表单。这项技术提供了比传统的 SmartForms 更加丰富的用户界面和打印体验 。Adobe Form 通过结合 SAP 应用程序的数据处理功能和 Adobe 的 PDF 技术,使用户能够以可视化和灵活的方式设计和生成高质量的表单 。
2.特点
- 与 Adobe Document Services 的集成,允许从基于 SAP NetWeaver 的后端系统或使用 REST API 的应用程序生成打印和交互式表单。
- 支持存储表单模板在 SAP Forms service by Adobe 通过 Template Store 特性或在应用程序后端 。
- 表单设计器工具的使用,它提供了一个可视化界面来创建和编辑表单布局,包括静态元素和动态元素 。
- 支持 FormCalc 和 JavaScript 脚本语言,用于实现表单的动态行为和数据处理 。
3.注意事项
在SAP端使用Adobe Form需要连接操作Adobe Form的服务器,然后再在自己的本地PC中和Smart Form一样安装Adobe Form的补丁包。如果没有连接Adobe的服务器是无法使用该功能的。
二、简单示例
1.创建Interface
(1)创建Interface
和Smartform不一样,Adobe Form的RFC参数需要单独创建,和Adobe Form自身样式设计等界面的内容并没有集成在一起。所以需要单独创建。而且只有创建好Interface之后才能在创建Adobe Form,因为在创建Adobe Form时需要绑定一个Interface,而且Adobe Form中的数据源也是只有绑定了Interface之后才能使用的。
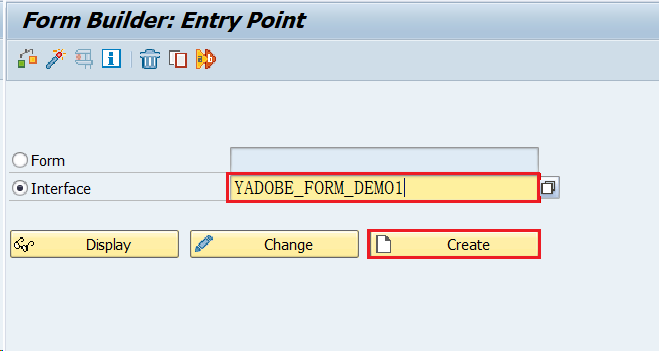
使用事务代码SFP(Smart Form PDF)打开维护Adobe Form的界面。填入Interface的名称。


(2)界面说明
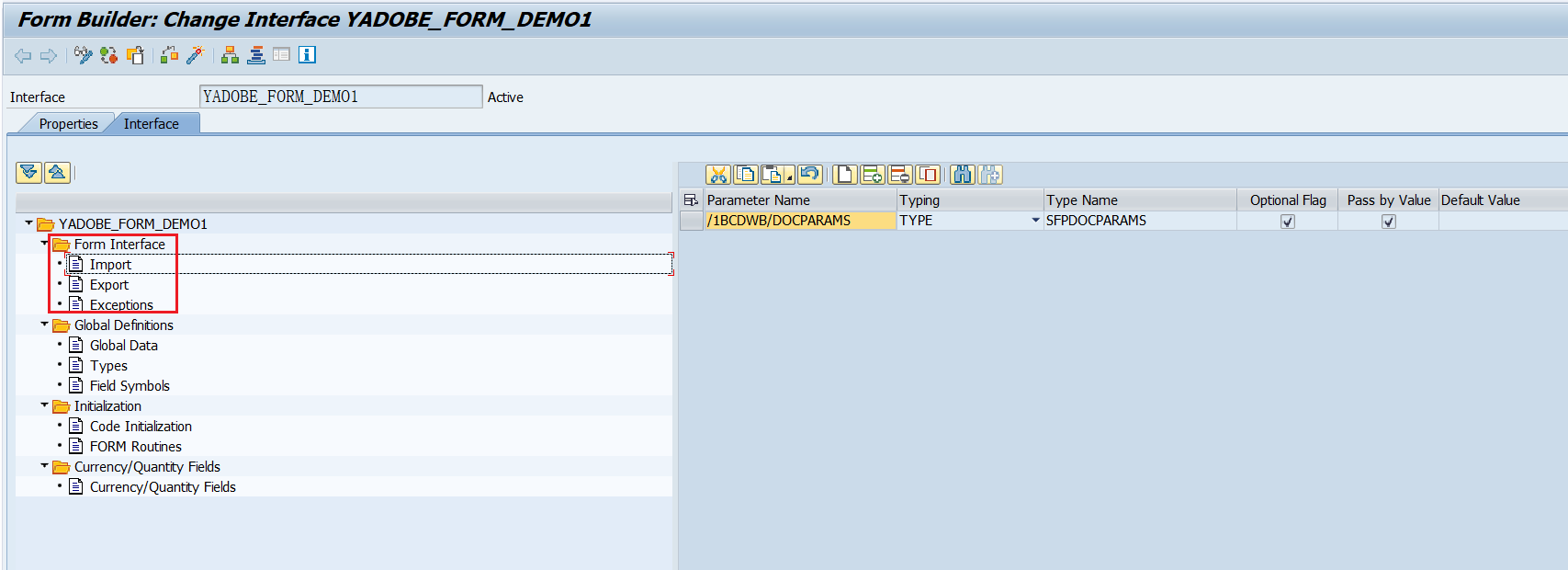
创建好Interface后,左侧的面板中是设置Adobe Form的属性面板,右侧则是对应于左侧面板的操作界面。

① Form Interface
主要包含有接口的输入、输出参数与异常处理。当我们通过RFC调用Adobe Form时,参数的设置就在此处。
② Global Definitions
如字面意思所说,此处是用来定义全局对象的位置。你可以在这里定义全局变量(Global Data)、全局类型(Global Type)与字段索引(Field Symbol)。这些对象在整个Form中都是可以引用和使用的。
③ Initialization
调用该Adobe Form时的初始化逻辑。可以在Code Initialization中对变量进行初始化操作。或者进行一些必要的程序初始化逻辑处理。Form Routines定义与编写Form逻辑的位置。
④ Currency/Quantity Fields
当Form结构中存在数量或货币字段时,需要和Smart Form一样,在这里设置这些字段对应的参照单位或参照单位字段。
(3)设置接口参数
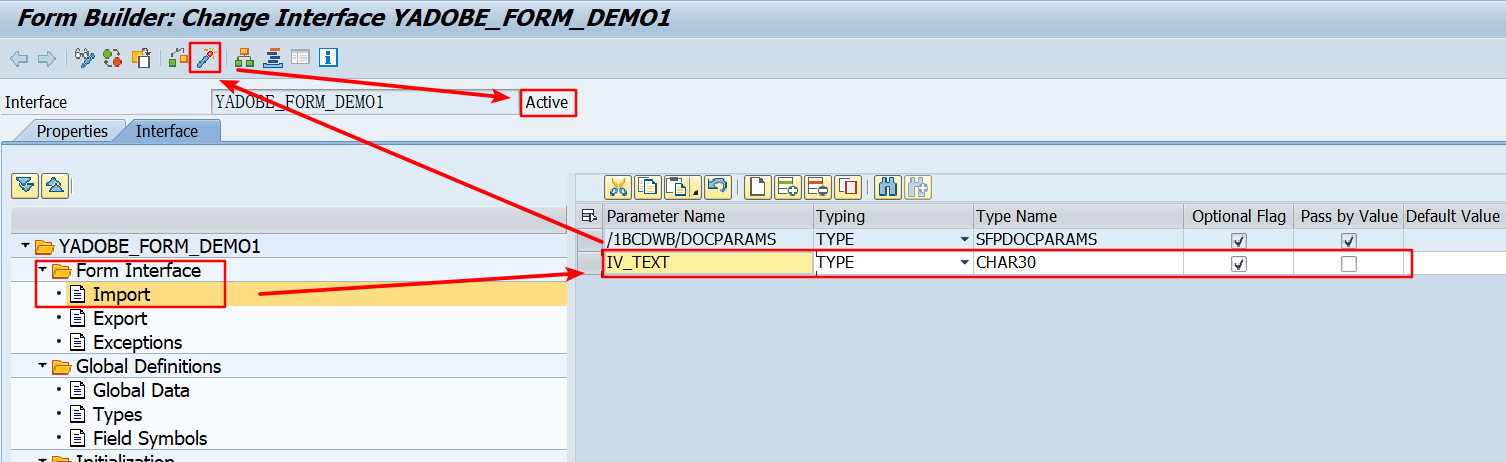
在Form Interface页签中的Import子页签中添加一个名为IV_TEXT类型为CHAR30的可选变量。

2.创建Form
(1)创建Form
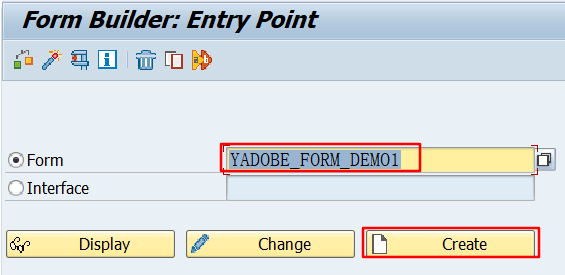
和上面创建Interface的初始界面一样。在Form的输入框中输入该Form的名称,然后点击创建。

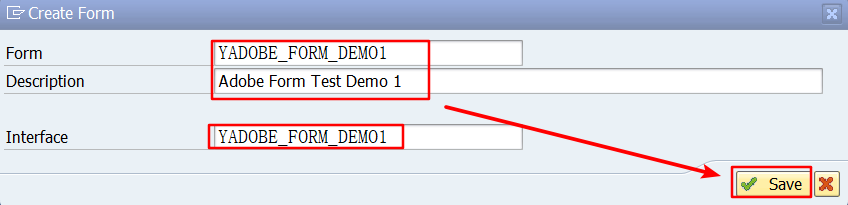
创建时需要我们输入当前Form的描述与与Form相绑定的Interface对象名称。

(2)添加接口变量
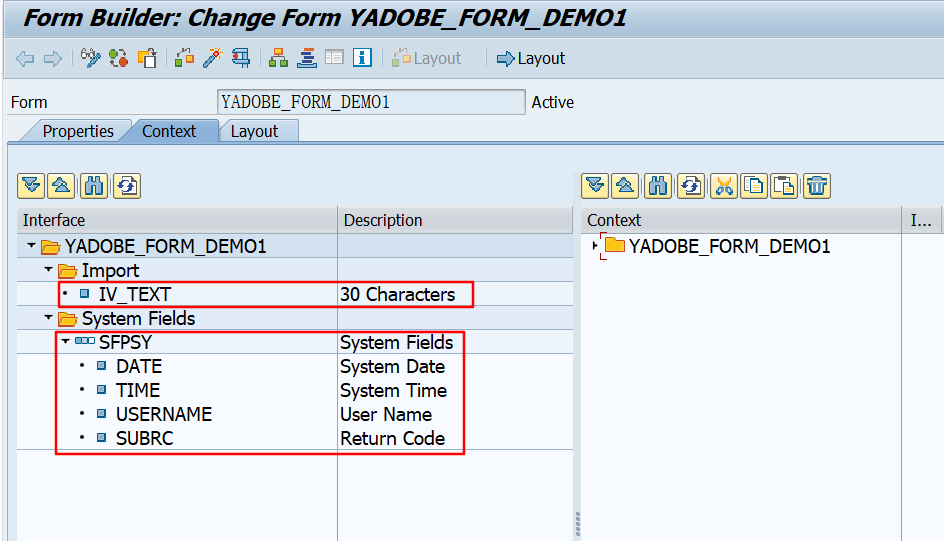
按照上面的步骤创建好Form后左侧是Interface,右侧是Form的Context。我们展开左侧Interface的所有页签,可以在Import页签下看到我们绑定的上面创建的Interface的参数。
System Fields是系统的标准字段。可以理解为SY开头的系统变量。这些变量在Form中固定存在。

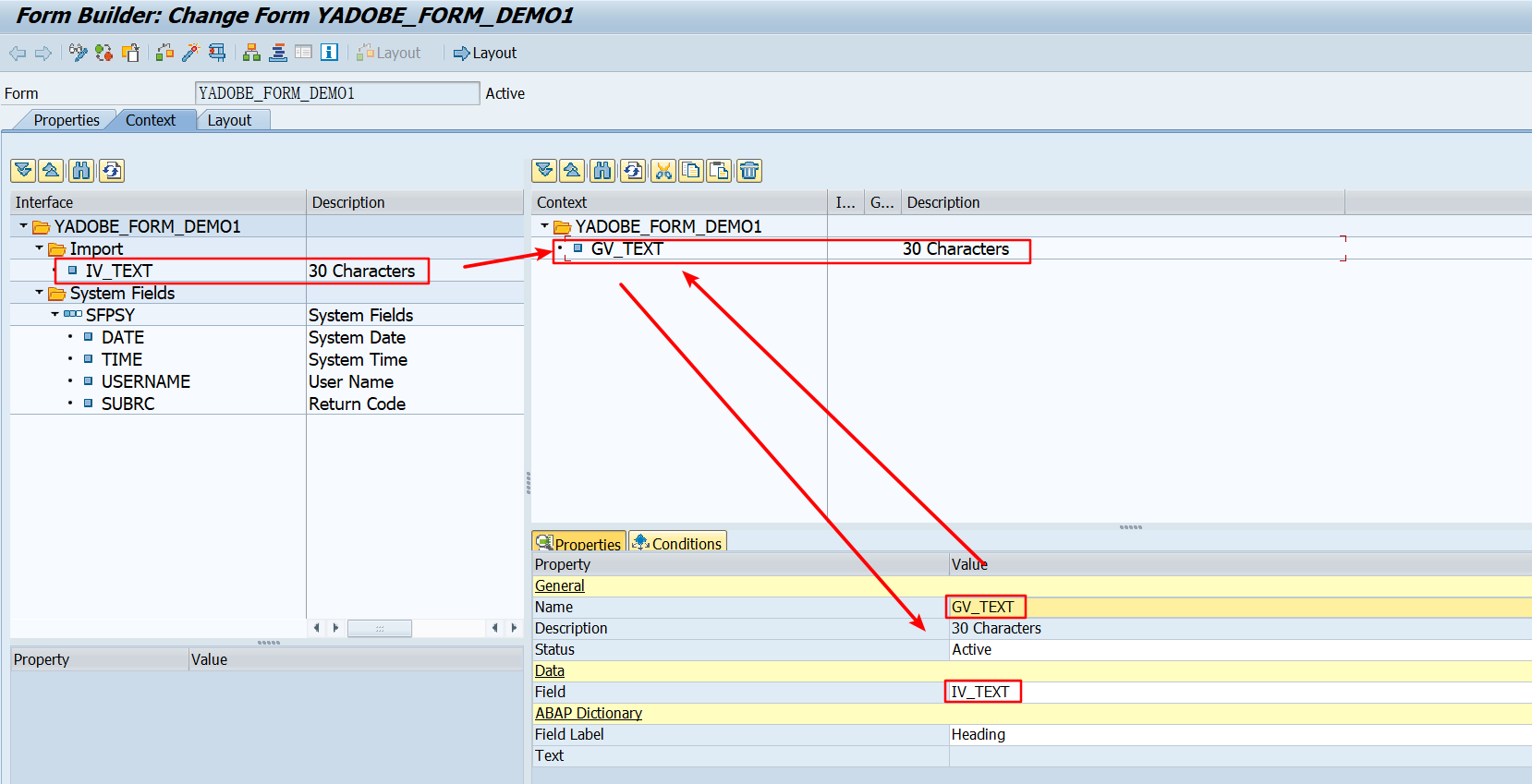
介绍完界面,我们将从Import页签中的IV_TEXT变量拖动到右边的YADOBE_FORM_DEMO1页签下。当然你也可以手动添加这些变量,但是这样你就需要将变量的所有属性信息都自己手动添加过去。从效率和可靠性方面考量,建议还是直接拖动过去更为推荐。
将变量拖动过去之后会在界面的最下面显示该参数的属性信息。这些信息中会显示该参数的名称、描述、状态、以及数据源(Data -> Field)。这里的参数名称是可以修改的,修改之后就可以在Form中以这个名称进行引用。例如我们将IV_TEXT的名称修改为GV_TEXT。

(3)Form Builder中的上下文
在Context(Form Context)中,指定从接口复制到表单的数据。还可以将此数据作为节点包含在层次结构中。在层次结构中还可以指定处理节点的条件来决定表单逻辑。
可以简单理解为Context为Form中的全局对象声明区域,类似于Report中的 TOP Include一样。既如此,没有在Context中进行引用的变量是无法在Form中进行使用的。如果你在Interfce中定义了一个变量,但是没有导入Context,那么该变量也就无法在Form中进行使用。
此外就如上面提到的,当你将参数从接口导入到Context中之后,你还可以修改该参数在Form层面部分属性。例如名称等。
(4)设置Layout
Layout界面就是我们正式设置Form样式与内容的地方了。点进Layout页签,可以在左侧看到Hierarchy、Tab Order、Data View等。右侧则是Design、Mater选项。

点击左侧的Data View页签,将需要在表单上打印和显示的Field拖放到Design View。你可以拖动该字段到布局中的任何位置。例如下图所示的内容。

拖动到界面上之后,我们可以在右侧的Object页签中设置该对象的数据,例如他的文本内容等。

3.测试Form
(1)直接运行Form
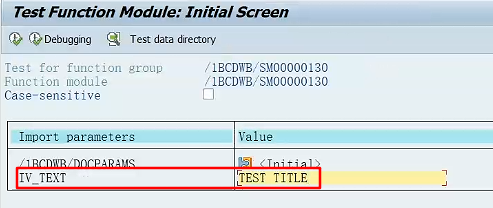
将Form保存并激活完成之后,点击上面的运行按钮,填入IV_TEXT变量的之后运行。


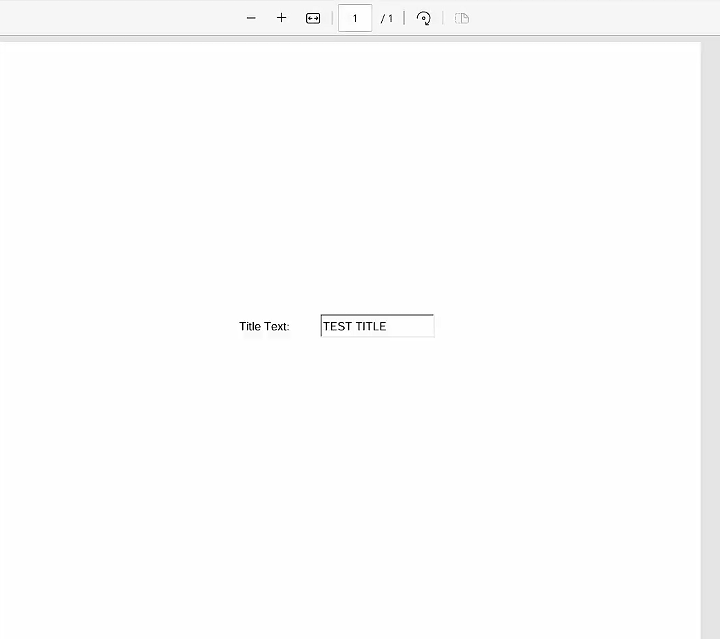
运行结果如下所示,与我们在Interface中输入的内容一致。

(2)代码测试
编写下面的测试代码,然后直接运行。
1 |
三、Adobe Form中的Table
1.分类
在Adobe Form中有两种用来展示表格的方式。
- Table Object
- SubForm
2.介绍
(1)Table Object
① 优点
- 简单,容易实现。当我们之后很少的一部分字段时可以使用该对象快速构建表格。
- 允许你选择行或列。然后调整列的大小。
- 可以控制在每页上重复表格标题。
② 缺点
- 很难处理嵌套表。
- 打印非标准表格时存在限制条件。
- 如果停用Context中的部分字段时,在Table Object中想要使用该字段时就会变得异常困难。
(2)SubForm
① 优点
- 布置表格时很灵活,当打印多行表格时,子表单更有用。
- 可以根据要求重写排列SubForm中的单元格。
- 当需要在表单中打印嵌套表单时,SubForm更有用。
没有什么很明显的缺点,如果我们希望在分页符的情况下重复标题,则必须使用”Overflow Leaders“。可以在对象面板的“Pagination”选项卡上设置该属性。
在实际使用过程中经常会使用到SubForm,但如果打印的是标准表时则建议直接使用Table Object,因为这样最简单。
3.创建Interface
(1)创建Interface
使用事务代码:SPF,打开Adobe Form的界面。选中Interface单选按钮,输入Interface Name并点击创建按钮。

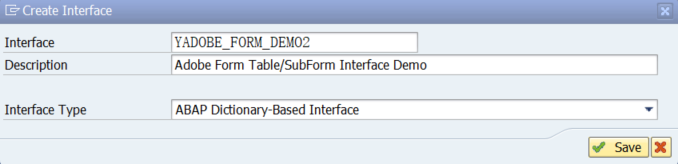
填入接口描述,点击保存按钮。

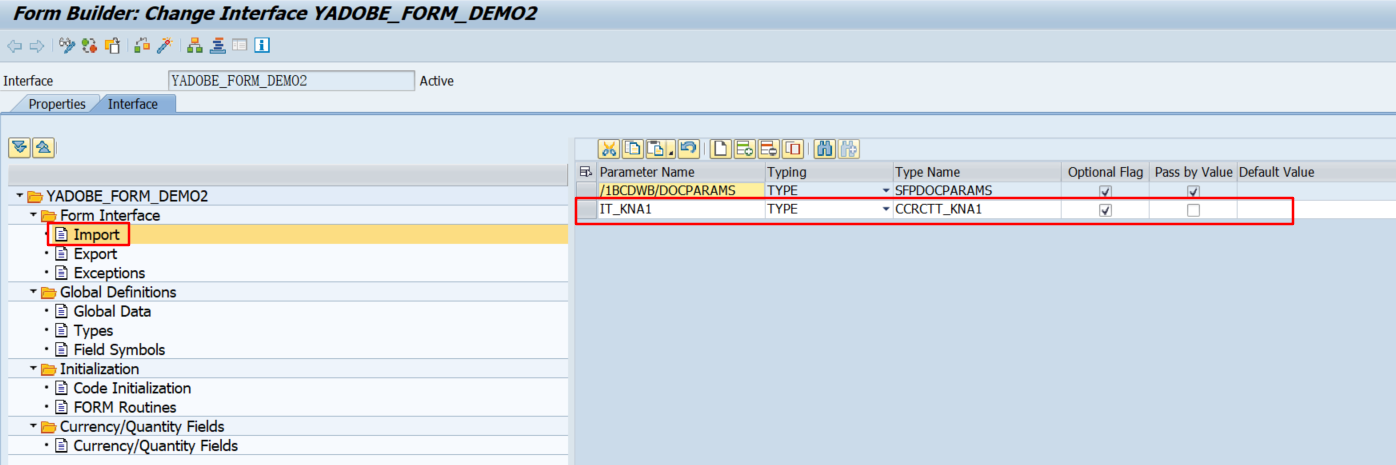
(2)填入输入参数
在接口的Import中填入一个输入内表参数。

在Adobe Form的函数模块中如果要传递表类型的参数,则类型必须是一个表类型。
完成之后保存并激活Adobe Form的Interface。
4.Table Object
(1)创建Table Object
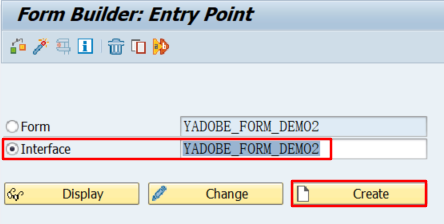
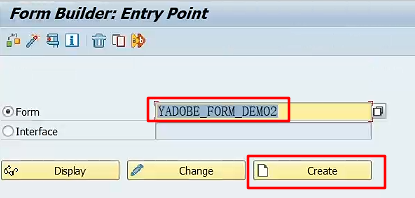
返回到刚刚的创建界面。选中Form单选按钮,在其中输入Form的名称。然后点击创建按钮。

输入Form的描述与绑定的Interface名称。

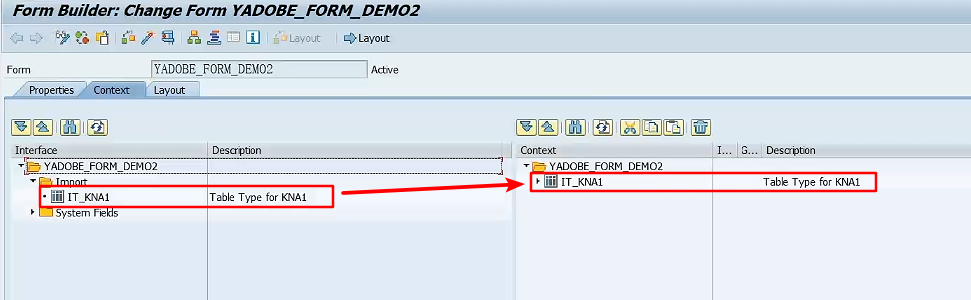
(2)绑定接口参数到Form
在 Context 页签中,展开 Interface 的 Import 参数文件夹,将输入参数 IT_KNA1 拖动到 Form 的 Context 中。

(3)确认打印字段
导入的参数结构十分庞大,存在很多我们不需要展示使用的字段。所以我们可以在 Form 的 Context 中将表类型参数展开。然后选中不需要展示的。点击鼠标右键,选择 deactivate。

被排除的字段后面会有一个灰色的叉。后续在Form中虽然可以使用 IT_KNA1 这个内表对象,但是无法引用到被打了叉的内表字段。

(4)插入文本标题
点击 Form 横排按钮中的 Insert 按钮,选择 Standard ,再选择 Text 对象。


修改文本对象中的内容。并根据需要设置文本的属性信息。例如设置字体样式或设置 Layout 的排序方式等。

(5)打开字体工具栏
如果你没有找到字体工具栏,可以按照下面的步骤打开工具栏。出来字体工具栏外,还有其他很多工具栏都可以在这里打开。可以根据自己的需要选择对应的工具栏打开。Palettes –> Font。

(6)拖放数据到布局
打开左侧的 Data View 页签,选中通过接口传入的内表变量 IT_NAK1 ,然后拖放到右侧的页面中。

你可以在这个位置手动调整列的宽度或者高度。也可以使用右侧的属性栏中对列进行精准的属性设置。

(7)数据翻页
默认情况下,如果 IT_KNA1 中的数据超过一页是不会自动翻到下一页的。如果希望能通过翻页将所有数据展示出来的话,可以按照下面的操作进行设置。
① Subform 设置为 Flowed
选中图中红框圈中的 Subform 对象,在右侧的 Object 属性页签中设置 Content 为 Flowed。

② 设置内表允许使用分页符
选中内表变量 IT_KNA1,在右侧的 Object 属性中勾选上复选框 “ Allow Page Breaks Within Content ”(允许在内容中使用分页符)。

(8)设置数据排序
在某些国家或者地区,查看数据是从右到左查看数据的。但是SAP中默认的是从左到右排列数据的。此时可以通过设置 IT_KNA1 的 Object 属性中的 Layout 来实现需求。
① 从左到右(默认)

② 从右到左

可以看到经过从右到左设置之后列的顺序被颠倒了。
(9)测试Table Object
使用下面的代码进行测试。
1 | **&&~~ Data Objects |



5.Sub Forms
跳过创建步骤,直接进入到布局设计界面。因为前面包括创建Form、绑定数据和设置打印字段都是一样的操作。所以这里不再复述了。
通过使用这种方法,我们可以暗中任意顺序显示字段,并以多行显示字段。
(1)确定打印字段
和上面Table Object的操作一样,这里去掉了一个字段Name2。所以这里就只展示绑定的数据字段。

(2)确认布局
默认情况下,每个表单都具有Master Page和Body Page(无标题子表单 Page1)。在Simple定义中,可以使用Master Page打印头数据,Body Page打印项目数据。在Master Page页面中打印标题内容。
我们还可以在选中Master Page后在右边的Layout页签中或界面上调整Master Page的大小和区域。

(3)设置子表单为 FLOWED
如果要打印Table数据,则必须设置子表单的Content属性为FLOWED。

(4)插入SubForm
在子表单上右键,选择Insert Subform。插入SubForm对象。


(5)设置SubForm属性
可以在当前的页面,对插入的SubForm调整属性。例如调整他的高度或宽度。还可以移动他到其他位置等。
我们先将这个SubForm重命名为Header,因为计划将他作为Table的标题内容。
修改Header对象的Content为Flowed,并将Flow direction修改为Western text。以便字段并排显示。

(6)设置表格标题-插入文本字段
接下来设置表格的标题部分。这部分使用文本字段的方式显示内容。

插入文本字段后,修改该对象的属性。让其能作为表格的标题进行显示。修改的内容有以下几个内容。
- Appearance(Object -> Field):None

- Position(Layout):None

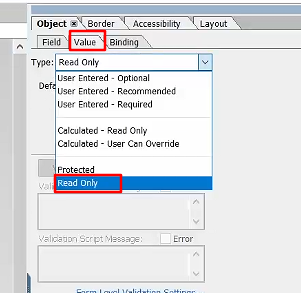
- Type(Object -> Value):Read Only

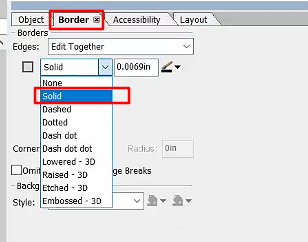
- 修改边框颜色为纯色

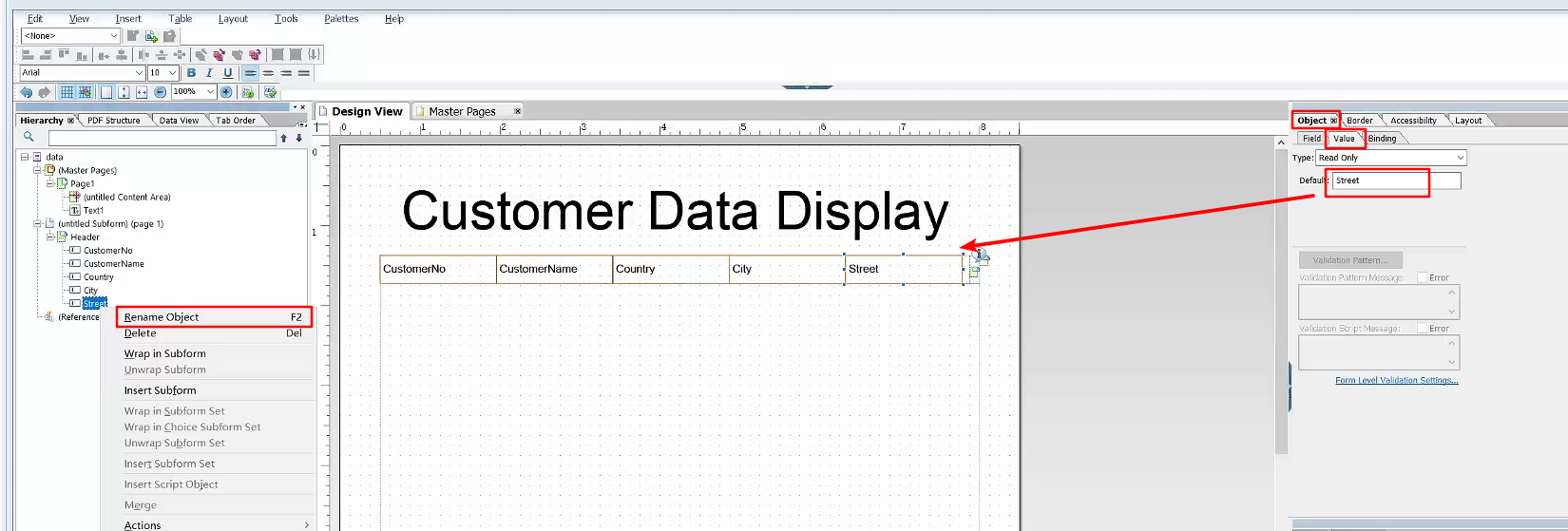
将设置好的Text Field复制四份,然后显示在同一行。修改Text Field的名称方便区分。并在Value页签中设置Hard Coded用于在表单中进行显示。

(7)打印Item数据-创建Item子表单
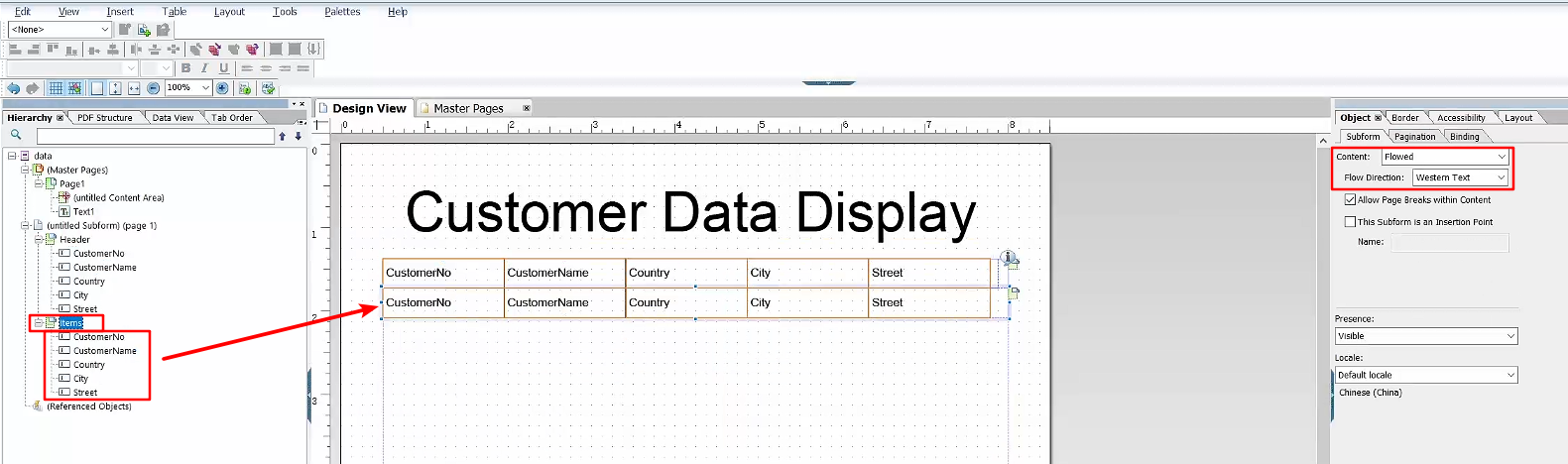
使用和上面插入Header子表单一样的方式,插入一个Items子表单。然后将Header中的5个Text Field复制到Items子表单中。
同时修改Items表单的content为Flowed,Flow direction为Western text。

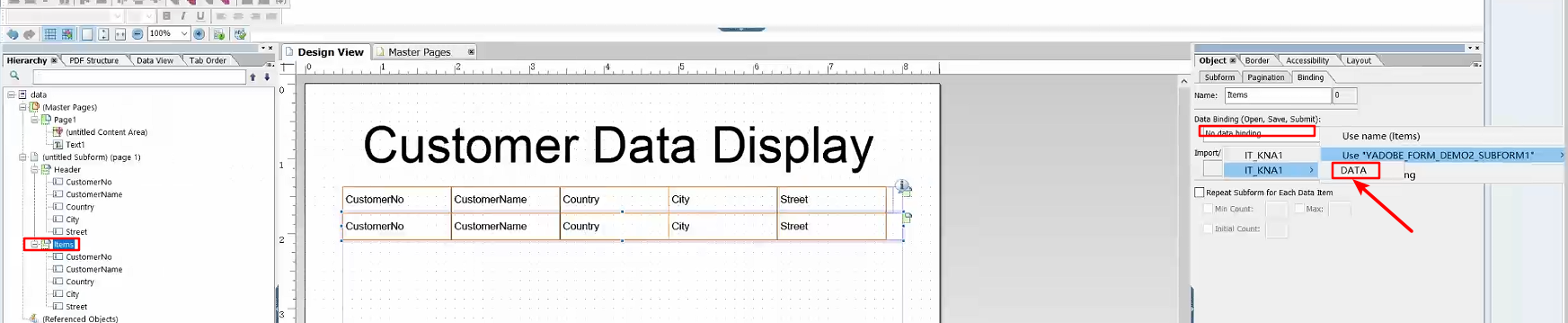
(8)打印Item数据-表单绑定数据表
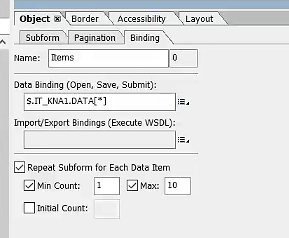
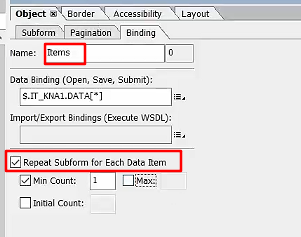
在Items表单的Binding页签中,将从Interface中传过来的IT_KNA1变量绑定在此处。


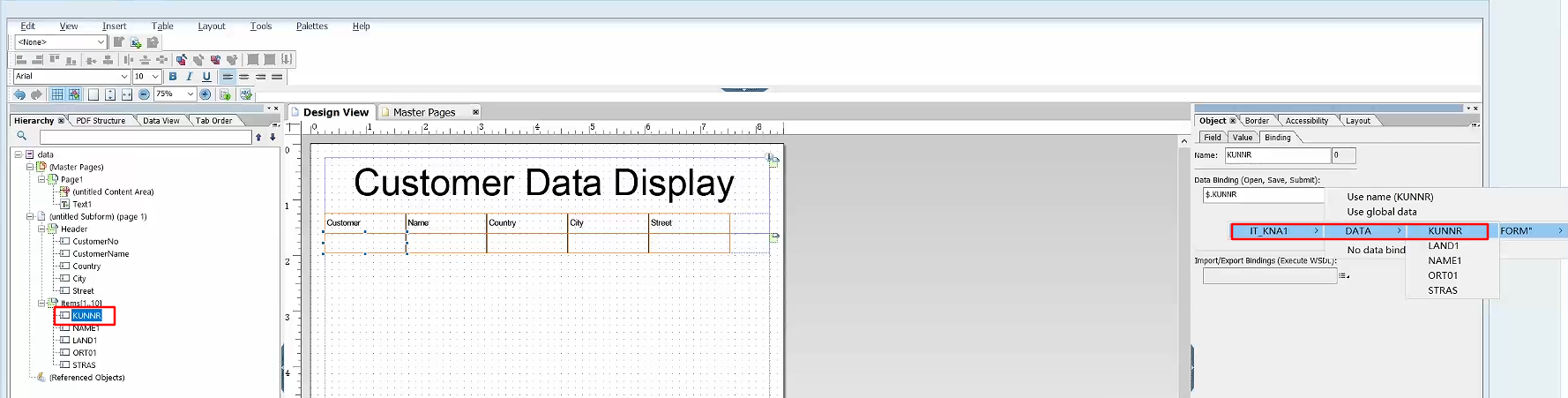
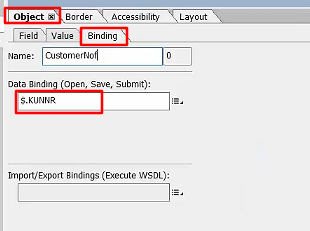
(9)打印Item数据-映射TextField
将数据映射到Items表单的TextField字段上。数据与字段的映射关系如下:
- CustomerNo <—-> KUNNR
- CustomerNo <—-> LAND1
- Name <—-> NAME1
- Street <—-> STRAS
- City <—-> ORT01


将其余字段按照同样的方式绑定完成。完成之后回到Items子表单确保Repeat Subform复选框是勾选的状态。

(10)测试Sub Forms
测试的代码和上面的内容一样,只不过Adobe Form的名称不一样。
1 | **&&~~ Data Objects |
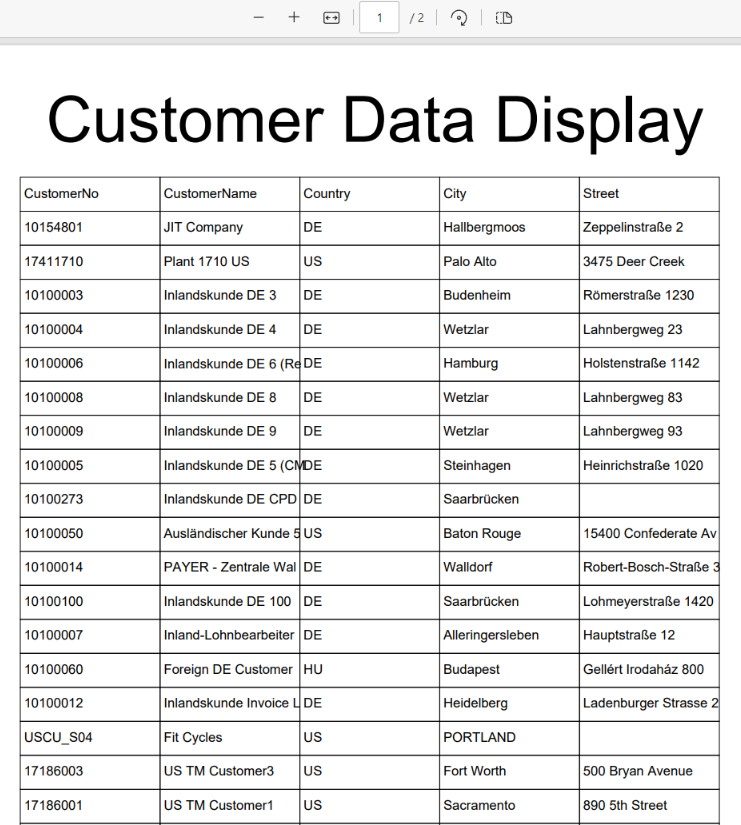
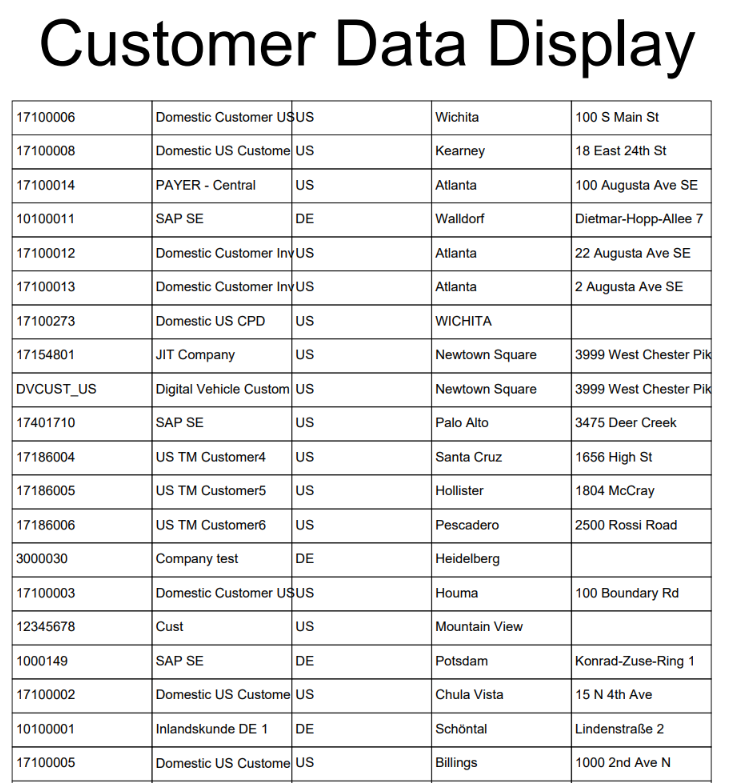
直接展示打印的PDF内容如下所示。


四、参考资料
本片学习笔记的参考资料如下所示:
SAP Adobe Interactive Form Tutorial. Part I. First Adobe Form
SAP Adobe Interactive Form Tutorial. Part II. Tables in Adobe Form
如果你有什么建议或者发现上面笔记中的错误,欢迎在博客评论留言告知我,十分感谢。






